티스토리 글 목록 사이에 애드센스 인피드 광고 삽입하기
반응형
티스토리 글 목록 중간중간에 애드센스 인피드 광고를 어떻게 하면 삽입할 수 있을까요??
생각보다 간단하게 처리 가능하며, 원하는 위치 또는 원하는 간격마다 삽입이 가능합니다.
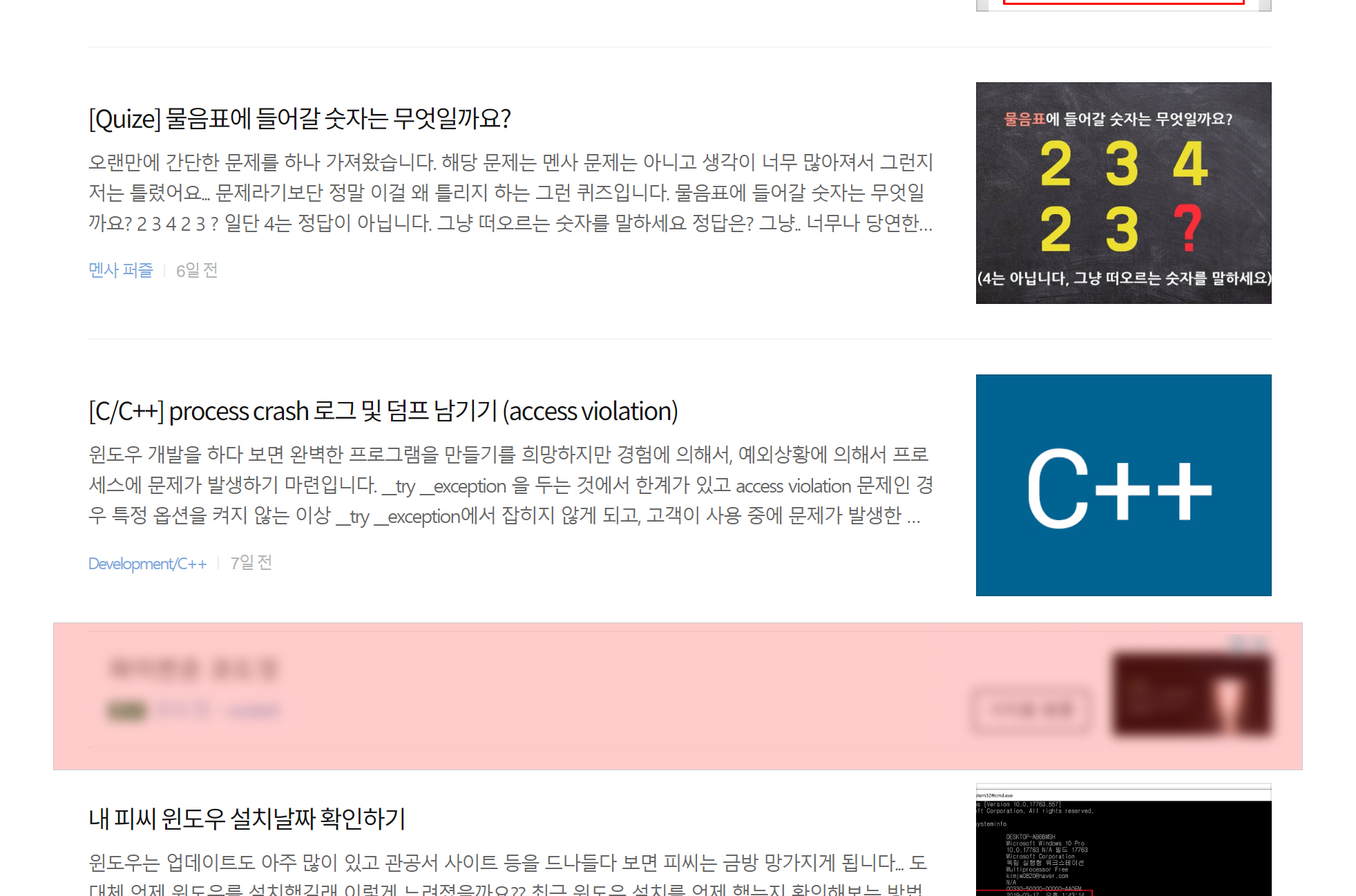
현재 저의 블로그에는 글 6개마다 1개씩 노출되도록 적용되어있으며, 이거는 자유롭게 설정하시면 됩니다.
애드센스 인피드 광고 삽입 모양

그렇다면 애드센스 인피드 광고란 무엇일까요??
구글 애드센스 광고 중 사이트 디자인과 잘 어울리도록 게시물과 나열된 콘텐츠 사이에 게재하도록 가이드된 광고 타입입니다.
디스플레이 광고를 삽입해도 상관없지만, 목록이 부자연스러워질 수도 있고 어울리지 않아 지저분해 보일 수 있기 때문에 인피드 광고라는 항목을 하나 더 생성하여 자연스러운 목록을 보여줄 수 있습니다.

그렇다면 티스토리에서 일정 간격마다 광고를 삽입하려면 어떻게 해야 할까요??
<header> ... </hader> 사이에 삽입할 스크립트
<header>와 <header> 사이 또는 javascript js 파일 등에 위의 코드를 초기화하도록 합니다.
data-ad-client값과 data-ad-slot값은 각자의 애드센스에서 발급된 아이디로 적용하시면 됩니다.
<script>
var infeed = 0;
var infeed_adsense_show = true; // infeed 광고 사용 여부
var infeed_adsense_step = 6; // 목록 몇개마다 표시할지 간격
var infeed_adsense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="-ht+f-1j-72+it" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="xxxxxxxxxxxxx"></ins>';
</script>

그다음 글 목록 list가 표시되는 <s_article_rep>를 찾습니다.
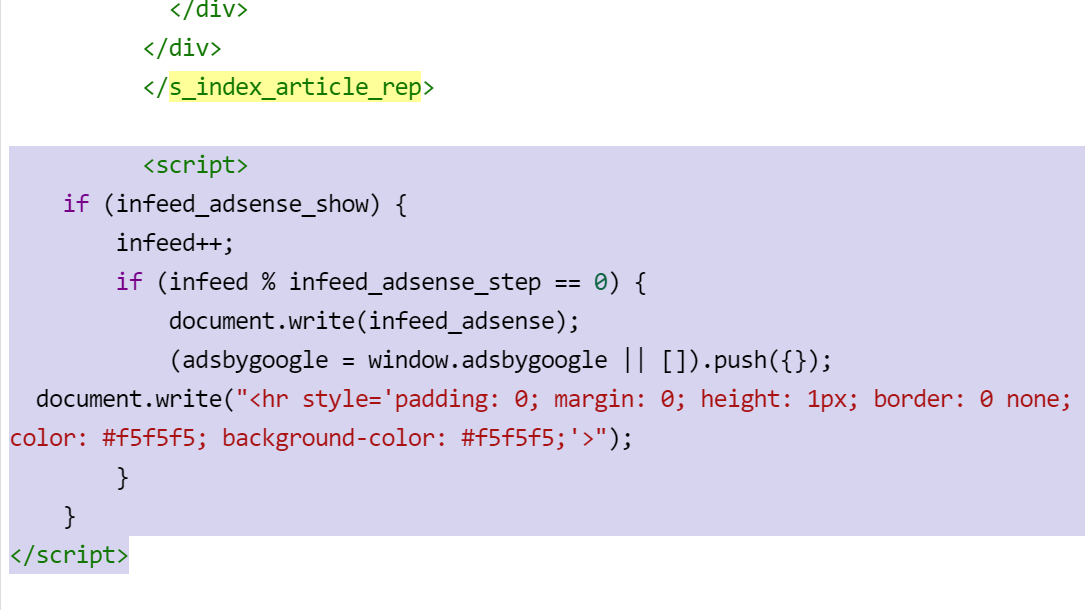
스크롤을 조금 내리다 보면 아래와 같이 <s_index_article_rep>가 끝나는 </s_index_article_rep> 지점을 찾을 수 있으며, 그 아래에 아래 스크립트를 삽입하게 되면 자연스러운 애드센스 인피드 광고를 삽입할 수 있습니다.

</s_index_article_rep> 아래에 삽입될 스크립트 코드
<script>
if (infeed_adsense_show) {
infeed++;
if (infeed % infeed_adsense_step == 0) {
document.write(infeed_adsense);
(adsbygoogle = window.adsbygoogle || []).push({});
document.write("<hr style='padding: 0; margin: 0; height: 1px; border: 0 none; color: #f5f5f5; background-color: #f5f5f5;'>");
}
}
</script>
반응형
'BLOG > TISTORY BLOG TIP' 카테고리의 다른 글
| 티스토리 쿠팡 파트너스 배너 등록해서 수익 챙기기 (8) | 2019.07.20 |
|---|---|
| [CSS/JS] 티스토리 스크롤 졸졸 따라다니는 플로팅 배너 만들기 (13) | 2019.07.16 |
댓글
이 글 공유하기
다른 글
-
티스토리 쿠팡 파트너스 배너 등록해서 수익 챙기기
티스토리 쿠팡 파트너스 배너 등록해서 수익 챙기기
2019.07.20 -
[CSS/JS] 티스토리 스크롤 졸졸 따라다니는 플로팅 배너 만들기
[CSS/JS] 티스토리 스크롤 졸졸 따라다니는 플로팅 배너 만들기
2019.07.16